PROJECT RESPONSIBILITIES:
redesign | new information architecture | coding | content updates and maintenence | seo | supervision of french site creation | newsletter editor,writer, coder and distributor | best practices and digital media library creation and management | new features
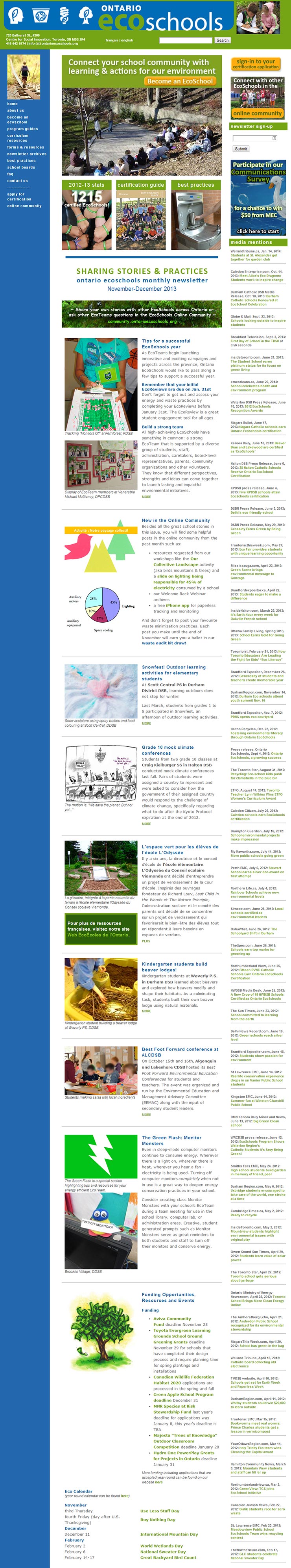
Website & Newsletter
The EcoSchools website is filled with A LOT of information as the program is expansive, covering 6 areas of focus and achievement for schools: Teamwork & Leadership, Waste Minimization, Energy Conservation; School Ground Greening; Curriculum and Environmental Stewardship.
I redesigned the website in 2008 when I became the third staff member at EcoSchools. At that time the site was maintained externally in PHP and was not updatable by staff.
I created the new site in HTML and CSS and created updatable templates. My main goal for the site was to reflect the joy of the program that I saw celebrated by students and teachers when we would assess their application submissions and do school site visits at the end of the year, as well as make it quick and easy for program staff to communicate with the schools.
I changed the program colours to the more friendly and relevant blue and green and started collecting photos from the schools that would then be incorporated into our communications such as the website, guide covers and presentations to schools and school board representatives.
Monthly Newsletter
It was so inspiring to see and learn about what EcoTeams were doing at the schools that I wanted to be able to share these best practices among all the participating teachers and EcoTeams plus provide a human touch with the schools during the year so I created a monthly email newsletter that would tell these stories.
The newsletter grew to a circulation of 5000 educators across the province and was also posted to the EcoSchools homepage each time it came out.
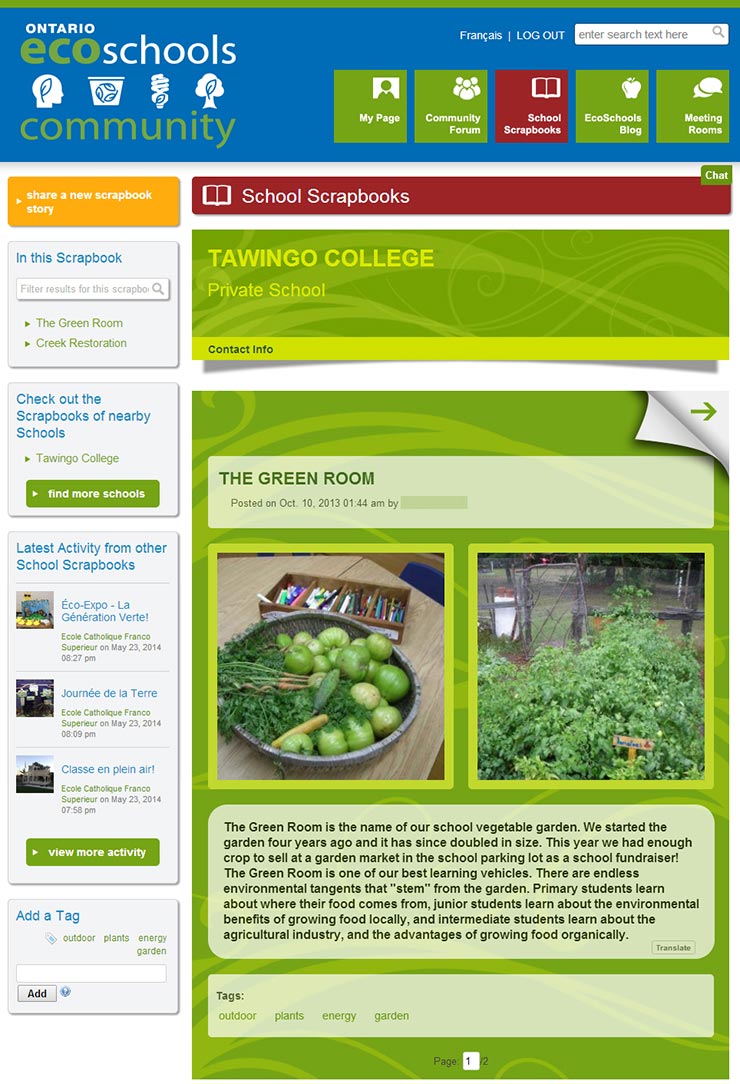
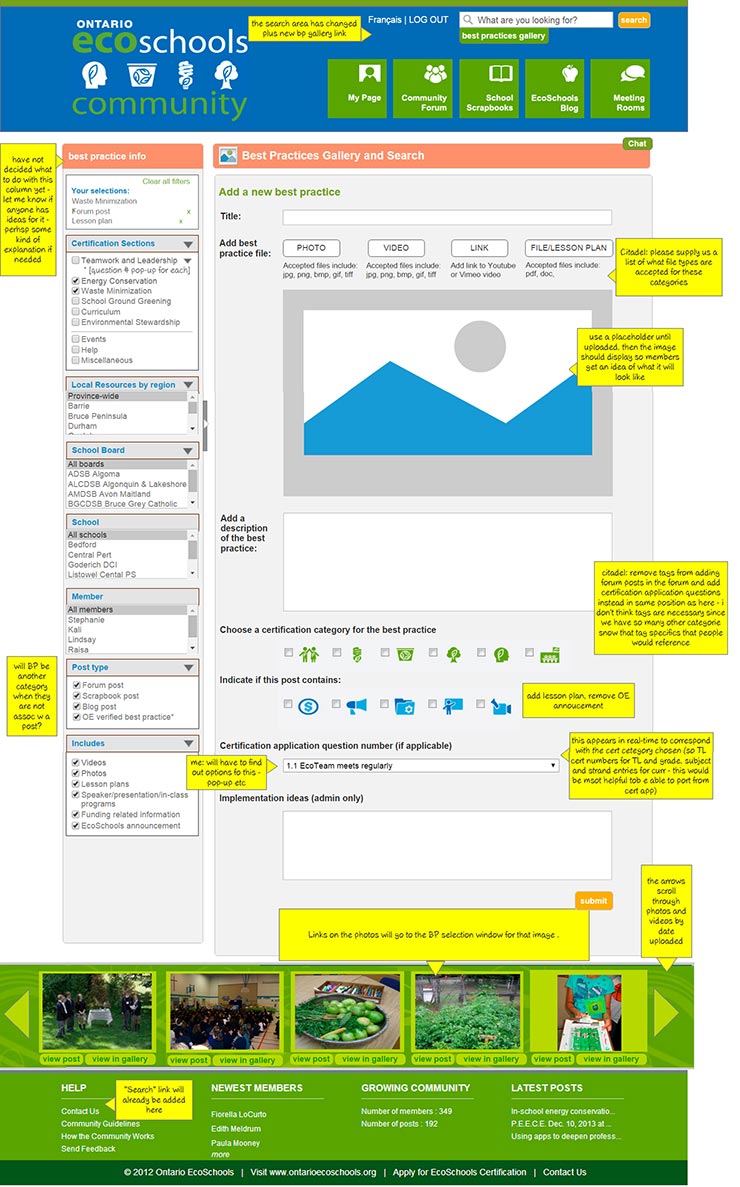
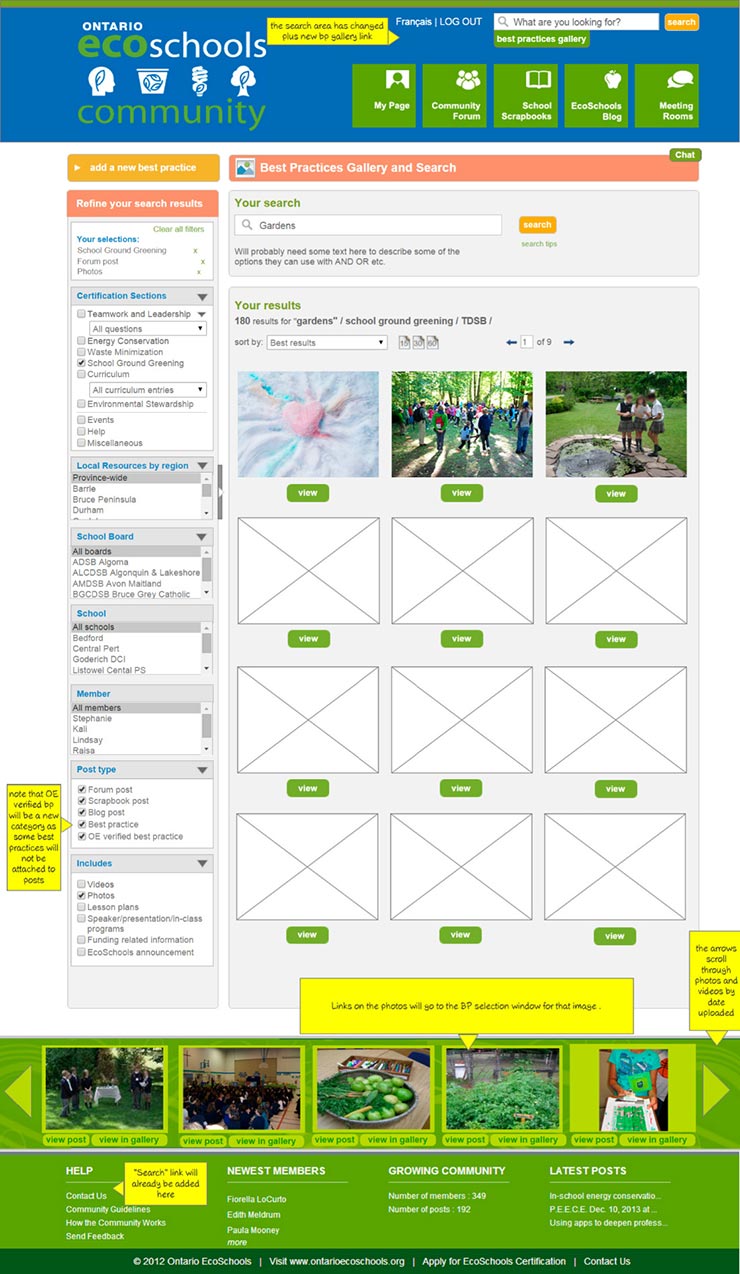
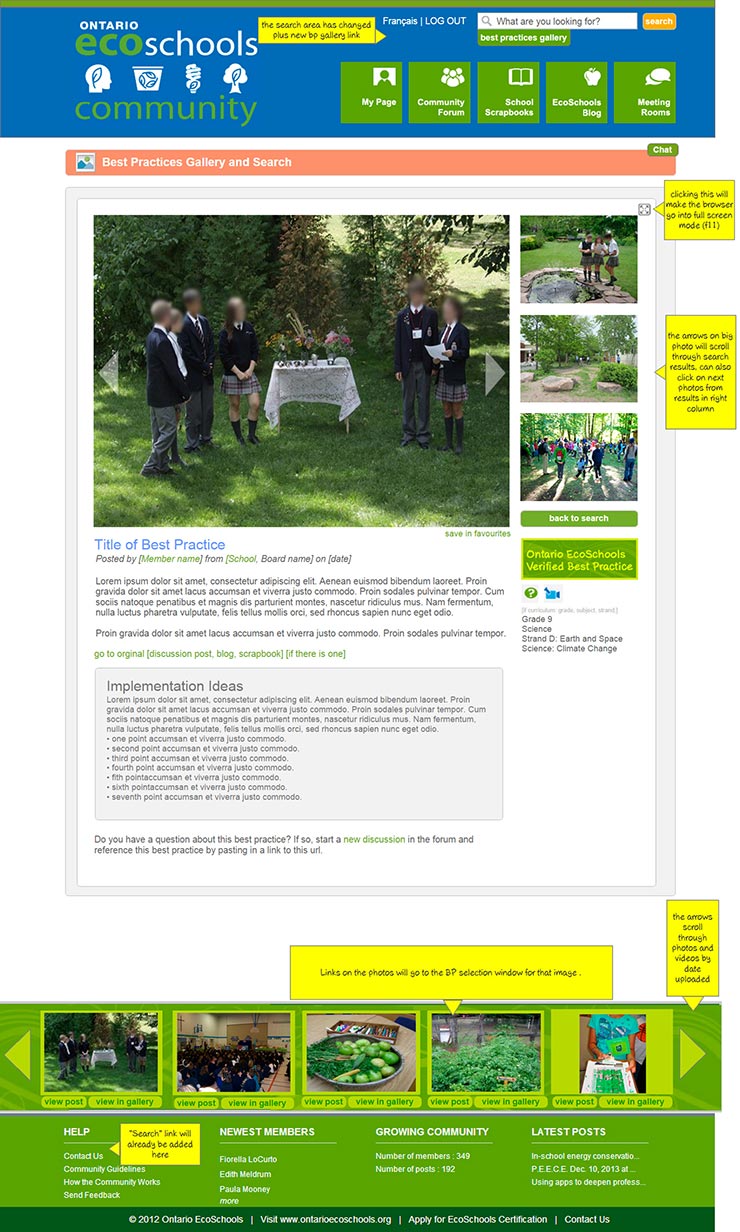
Best Practices & Digital Media Library
Collecting the photos, videos and stories and refining them into best practices was an endeavour that got more complicated each year as the program grew and school submissions went up to 1500. Each year, interns were added and extra staff were hired just for assessing applications and going on site visits.
I created a system for assessors to recognize best practices and submit them to an intern to be compiled in spreadsheets. Then I would go through and refine the choices and set up a schedule for newsletter stories.
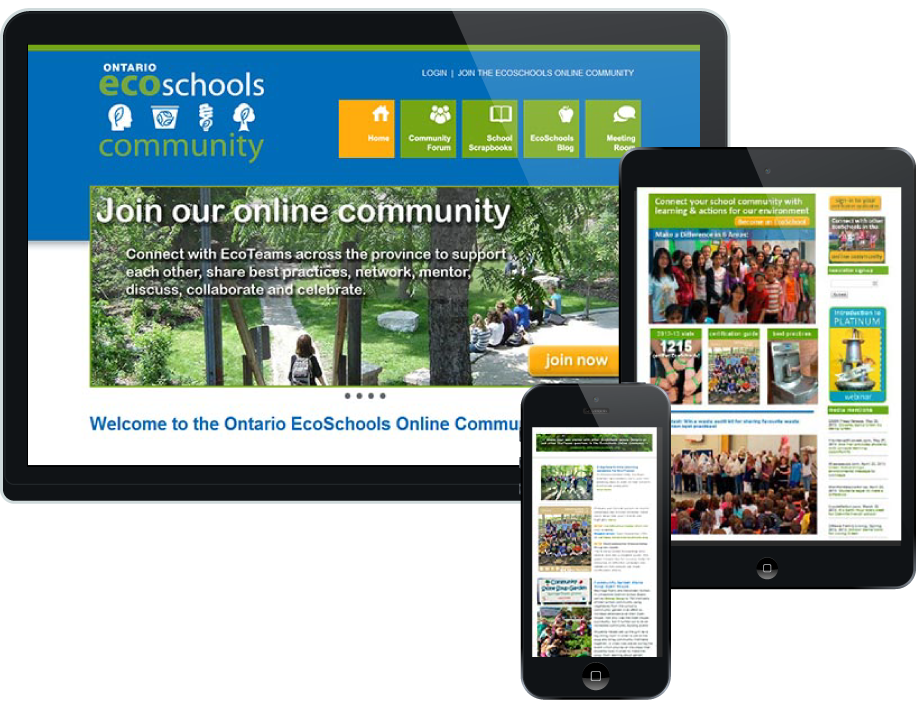
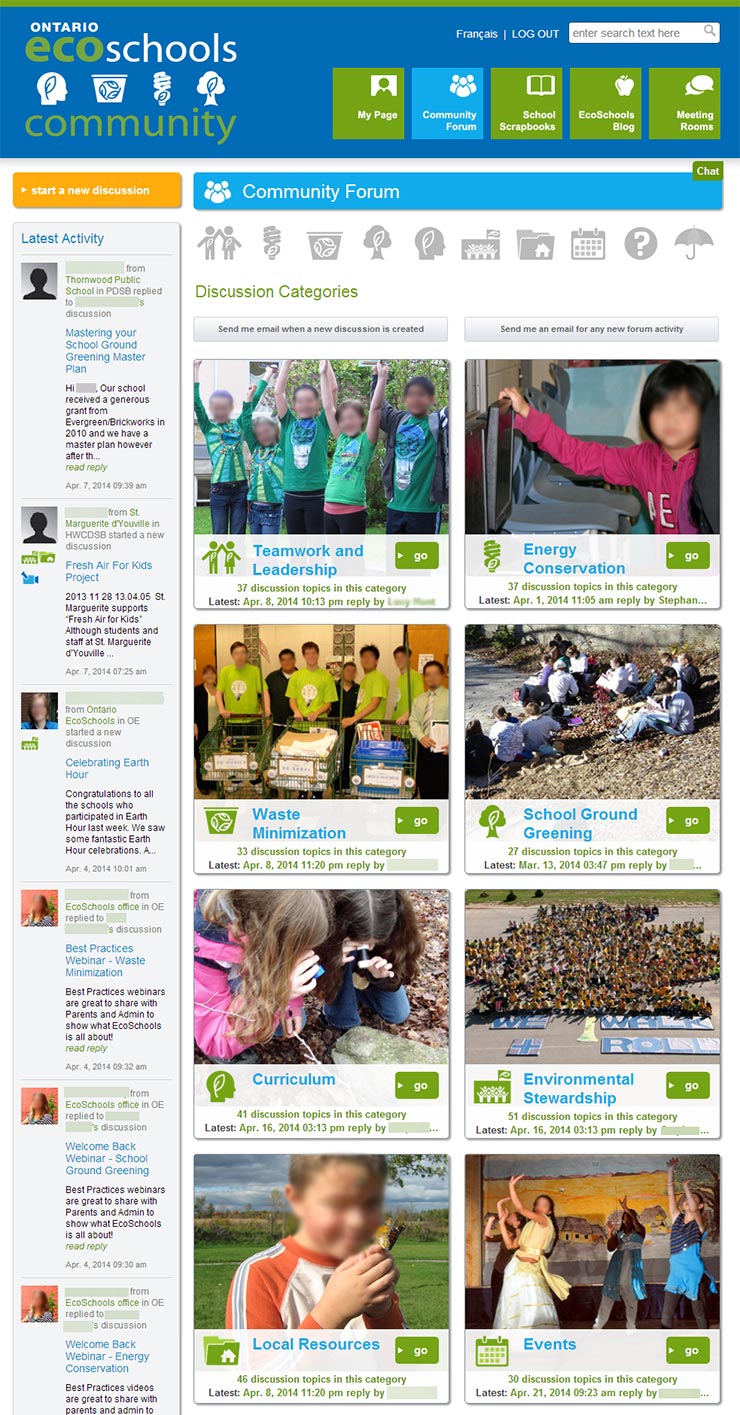
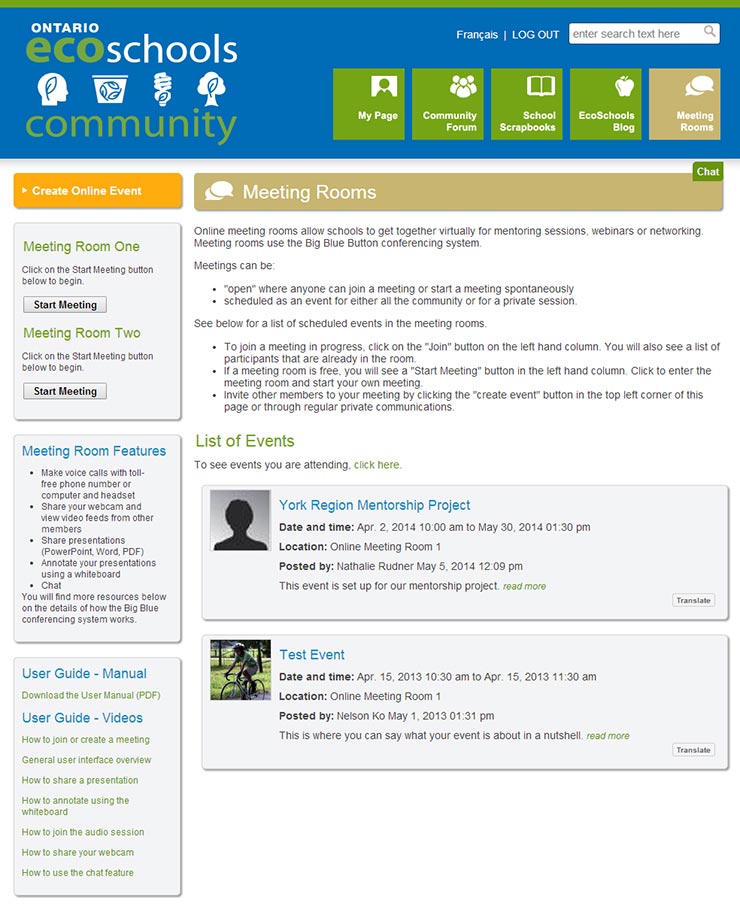
Teachers appreciated the shared best practices immensely and asked for more plus more contact with each other. So we decided to build an online community.